Evolution skin
Over the past year, we've been working hard to create a new look for DirectAdmin. We've called this new skin Evolution. This new skin has a similar feel to our directadmin.com website.
The changes brought forward with this new skin are far more than just the skin itself, but also how it communicates with DirectAdmin. We've added almost 100% JSON support in DirectAdmin, allowing for in-page editing. This should also open up many options for plugin/script designers as they no longer need to rely only on the CMD_API calls. The GUI CMD_ calls can be used by simply adding json=yes to the request.
I want to use the Evolution skin
Evolution is the default skin in new installations of DirectAdmin. If you have another skin set to be the default one, and would like to change the default to Evolution, including the login page, login as admin, switch to reseller level, go to > Reseller Tools > Skin manager, select the 'evolution' skin and click 'Set Global'.
To change a skin just for you (admin), click the 'Apply to me'. To change a skin for your users (under admin reseller), click on 'Apply to All users'.
Change everyone on the server to Evolution
The following commands will change every admin/reseller/user and all the packages to use the evolution skin instead of enhanced:
cd /usr/local/directadmin/data/users
perl -pi -e 's|skin\=enhanced|skin=evolution|g' ../admin/packages/*.pkg
perl -pi -e 's|skin\=enhanced|skin=evolution|g' */packages/*.pkg
perl -pi -e 's|skin\=enhanced|skin=evolution|g' */user.conf
perl -pi -e 's|docsroot\=./data/skins/enhanced|docsroot=./data/skins/evolution|g' */user.conf
Evolution skin customizations
Evolution skin has an extensive customization support. This allows administrators and resellers to change how Evolution looks for themselves and their users.
All supported customizations can be managed in the Admin Tools / Customize Evolution Skin section.
Evolution customizations follows a limited inheritance structure:
All changes made by reseller accounts are visible for:
- the reseller account itself
- all user accounts that belongs to this reseller account
All changes made by admin accounts are visible for:
- the admin account itself
- all user accounts that belong to this admin account
- all reseller accounts that belong to this admin account, unless they have their own customizations (local reseller customizations takes precedence)
- all user accounts that belongs to resellers that belongs to this admin account, unless resellers have their own customizations (local reseller customizations takes precedence).
Customizing main colors
This section allows to change key colors used throughout the Evolution skin. Colors are grouped into two categories Component Colors and Theme Colors.
Component colors are colors used in the inner pages for text, links, tables, and small UI elements.
Theme Colors are used by evolution layouts for menus headers and other big layout related elements.
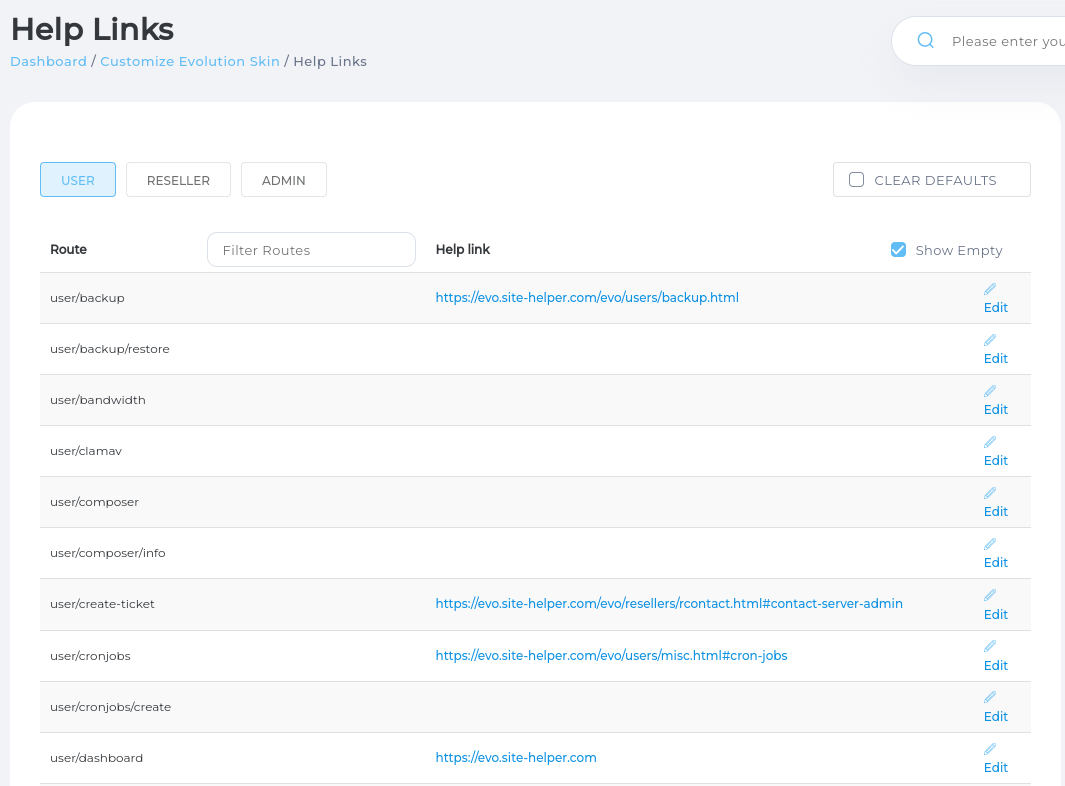
Customizing help links
Each Evolution page can have a help link that allows users to read more about how to use a particular feature. By default help links points to a generic documentation page evo.site-helper.com.
This section allows shared hosting providers to provide their own help pages.

If CLEAR DEFAULTS check-box is checked none of the built-in links will be used. This makes it easier to ensure default help site is never used.
If CLEAR DEFAULTS check-box is not checked built-in help links are used for the pages where links were not customized.
Evolution pages are grouped into three big categories USER, RESELLER, ADMIN. Clicking on these buttons filters-out pages used only on this particular access level.
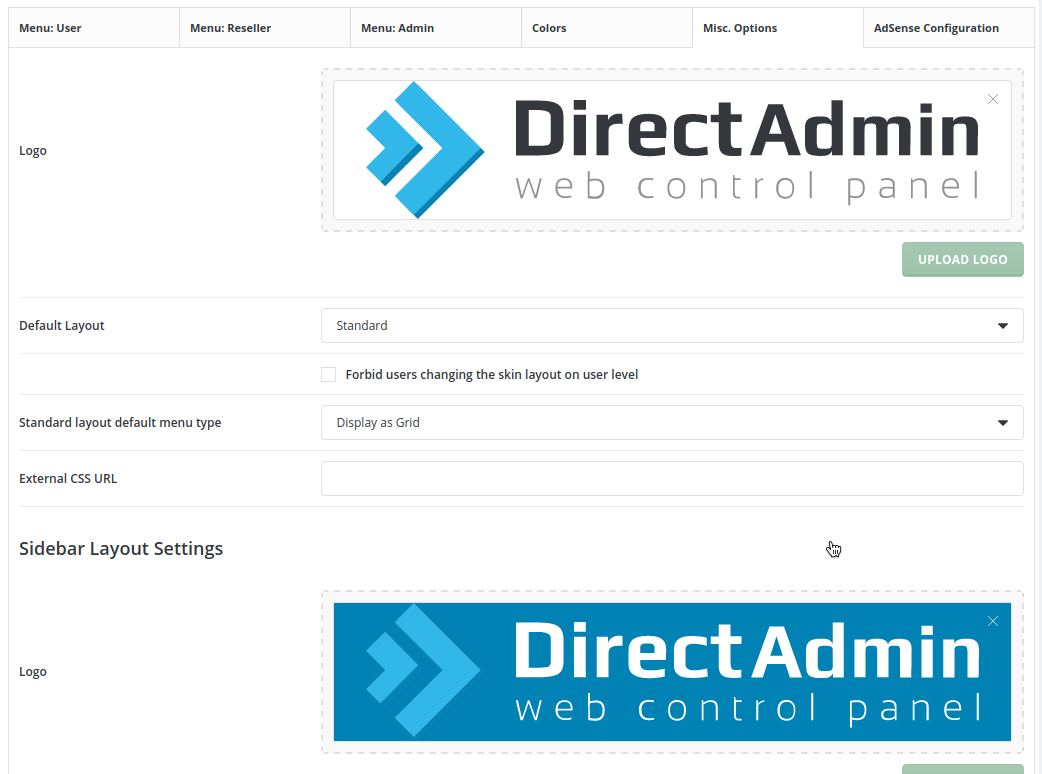
Customizing logos

If you are using your own technical support system, you might want to provide a URL to it. This can be done by in Support & Help -> Manage Tickets -> Ticket System Settings, just untick 'Ticket System Enabled' and it will let you input the URL there.
If you have any other external systems you wish to add to the menu, you may do this using the Customize Evolution Skin > Menu: User > Support & Help > [Click on section title] > Add Entry on the right. Just change the radio button from 'Route' to 'Link', then provide a link to your external system, name it, and add an icon.
CSS Customizations
In this section you can add extra CSS rules that will be included in Enhanced skin. There is a section for styles that will be included always, and separate sections for individual layouts.
When writing custom CSS to make it more portable it is possible to use pre-defined variables for colors and images. Writing portable styles will allow you to utilize color and image customizations supported by Evolution without having to update your styles.
Here is a list of pre-defined CSS variables that could be used in custom styles:
| Variable | Comment |
|---|---|
--img-logo | URL of logo image (light or dark depending on active mode) |
--img-logo-light | URL of light mode logo image |
--img-logo-dark | URL of dark mode logo image |
--img-symbol | URL of symbol image (light or dark depending on active mode) |
--img-symbol-light | URL of light mode symbol image |
--img-symbol-dark | URL of dark mode symbol image |
--classic | Theme color for classic layouts |
--refreshed | Theme color for refreshed layout |
--primary | Primary component color |
--safe | Safe component color (for confirmations) |
--danger | Danger component color (for warnings) |
--neutral | Neutral component color |
There is also scopes system that allows styles to be applied conditionally. Scopes are special classes that will be applied on the root html element if some conditions are met. Adding scopes to styles allows to controlling when particular style will be used.
Here is the list of predefined scope values:
| Style selector for scope | Style will be used when |
|---|---|
html.mode\:light | Evolution is in light mode |
html.mode\:dark | Evolution is in dark mode |
html.dir\:ltr | Selected language uses left to right writing direction |
html.dir\:rtl | Selected language uses right to left writing direction |
html.media\:small-phone | Device screen width is 480px or lower |
html.media\:phone | Device screen width is between 480px and 768px |
html.media\:tablet | Device screen width is between 768px and 1024px |
html.media\:desktop | Device screen width is 1024px or higher |
html.device\:mobile | Used on mobile phone |
html.device\:desktop | Used on desktop browser |
Menu Customizations
This section allows adding or removing or reordering menu elements.
How to translate the evolution skin
Evolution skin has an independent sets of translations. It is managed in a separate translation management system at translate.directadmin.com.
Languages covering > 80% of all translation strings will be bundled with new DirectAdmin releases.
IF you have a full new language translation file we can help you import it into the translations system. Please contact us in the form or open a support ticket.
